MovieClipアクション
Actionスクリプトの記述でFlashのステージ上にあるイラストを動かす方法。
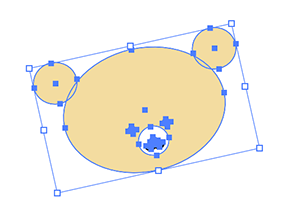
①Illustratorでイラストを描く。書き終わったら⌘+Cでコピー

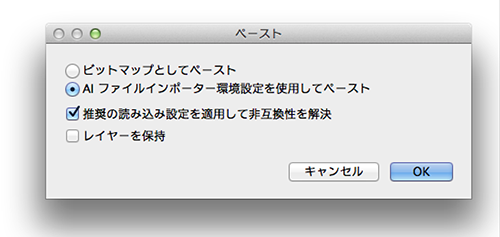
②flashを開いてステージ上へペーストする。

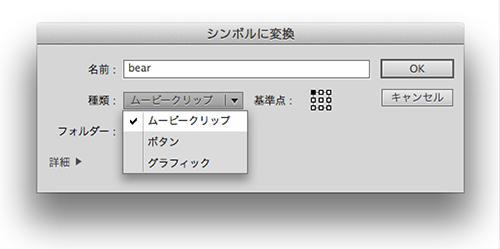
③修正>シンボルから、イラストをムービークリップに変える。

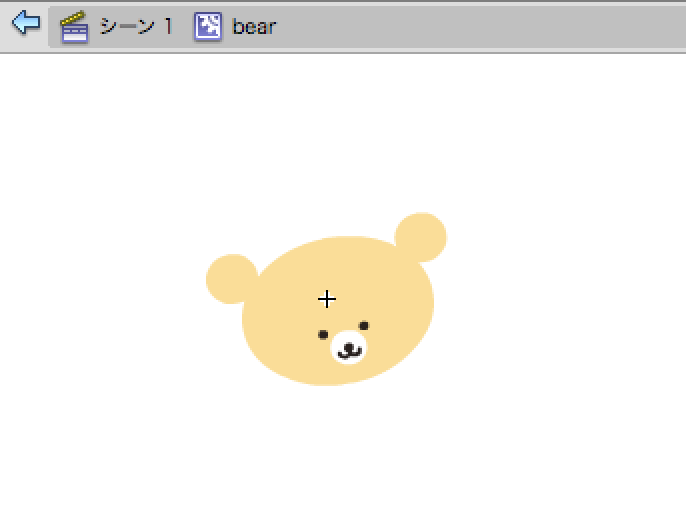
④シンボルがライブラリに入る。ライブラリの中をクリックして、イラストの位置をカット&ペーストでアートボードに対して真中にする。

⑤横方向の動き
まずは初期値を用意する。
var moveX:Number =5;
再生ヘッドがフレームを読む度に実行される関数を用意。
this.onEnterFrame = function()
5pxずつ進むという動きを付ける。
this.onEnterFrame = function(){
bear_mc._x += moveX;}⑥端まで行ったら逆に移動する。
var moveX:Number = 5;
var leftEdge = 0;
var rightEdge = 550;//ステージのサイズ
var w:Number = bear_mc._width/2; //イラストの半分の値
this.onEnterFrame = function(){
if( bear_mc._x > rightEdge - w ){
moveX *=-1;}
if( bear_mc._x < leftEdge + w ){
moveX *=-1; }
}
⑦縦方向の動きを加える
var moveX:Number = 5;
var moveY:Number = 5;
var leftEdge = 0;
var rightEdge = 550;
var topEdge = 0;
var botttomEdge = 400;
var w:Number = bear_mc._width/2;
var h:Number = bear_mc._height/2;
this.onEnterFrame = function(){
if(( bear_mc._x > rightEdge - w )||( bear_mc._x < rightEdge + w )){
moveX *=-1; }
bear_mc._x = moveX;
if(( bear_mc._y > bottomEdge - h )||( bear_mc._y < topEdge + h )){
moveY *=-1;}
bear_mc._y = moveY; }