form-マークアップ
フォームエリアの設定
![]()
- action属性
- データの送信先。
- method属性
- データの送信方法。get(データをURLの一部として送信)またはpost(データを本文として送信)を選ぶ。
input要素
input要素とはデータを入力するための要素。type属性を使うことで、入力場所のデザインを様々な姿に変えることが出来る。
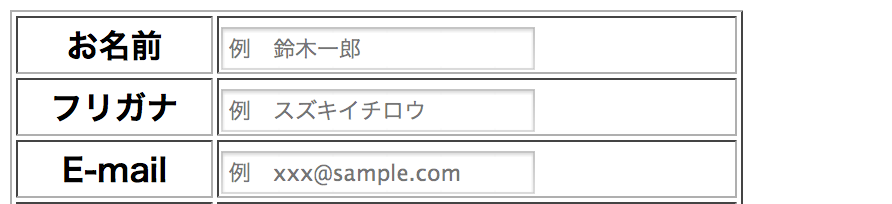
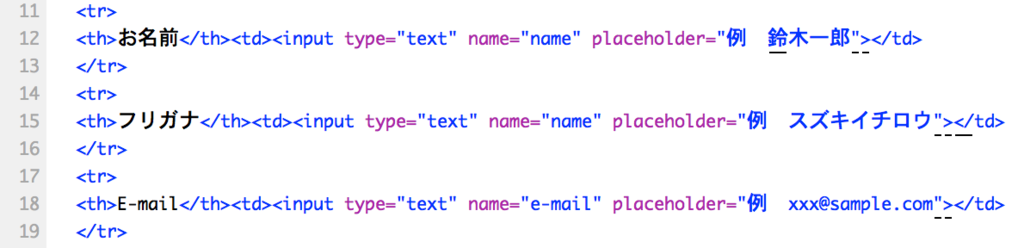
テキストフィールド(シングルライン)


<input type="text">で文字を打つスペースが出来る。placeholderを入れると、利用者の入力前までに文字を表示させることが可能。
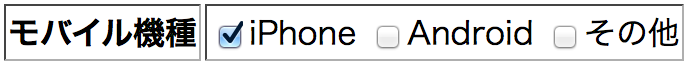
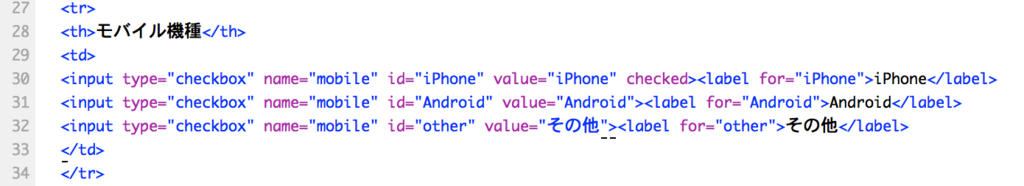
チェックボックス


<input type="checkbox">で複数の選択肢の中から複数選択する入力場所ができる。id名を付けてそれをlabel要素で囲むと、チェックボックスの反応する範囲が文字分追加される。
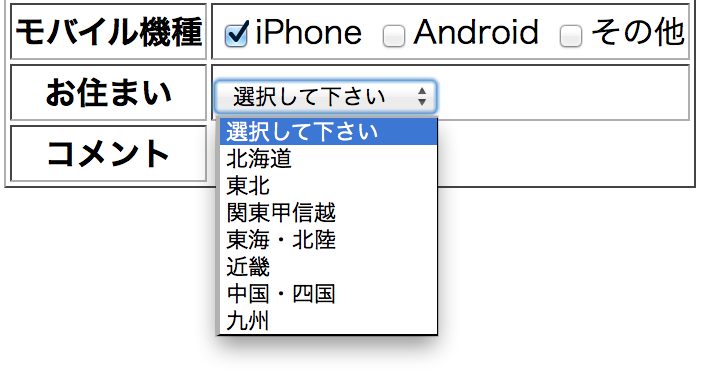
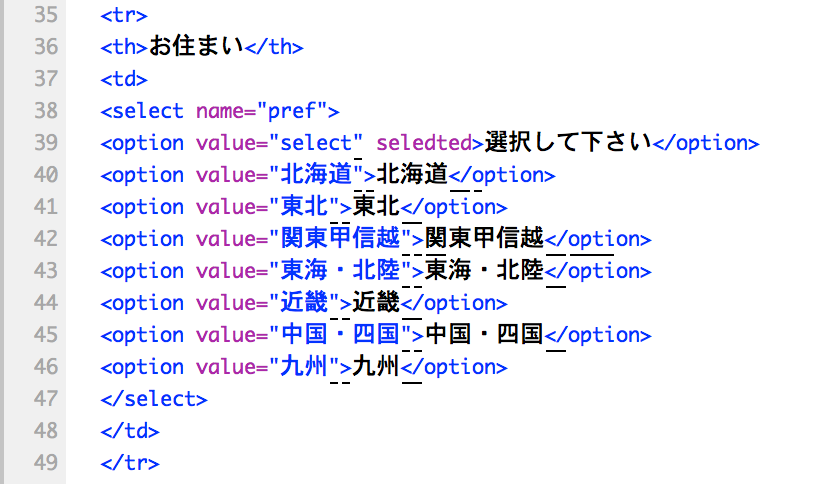
プルダウンメニュー


select要素で選択肢リストから選ぶ入力場所ができる。選択肢はoption要素で作成する。
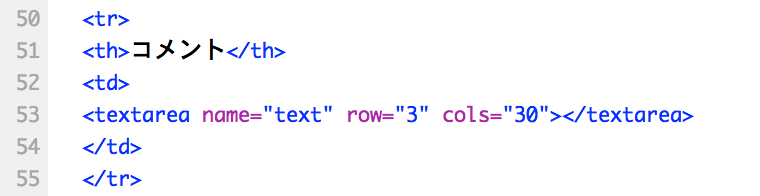
テキストフィールド(マルチライン)
![]()

<td>に<textarea>という属性をいれることによって、複数行入力できる入力場所ができる。row属性とcols属性で表示上の入力行数と字数を決められる。実際にはこの数値を超えて入力することが可能。
送信ボタン


<th>にcolspanを入れることで、ニ列を一列にできる。type属性にはsubmitとrecetの二種類がある。リセットボタンをつくることも可能ではある。しかし、標準では入れないほうが良い。実際に利用者が使っている姿を想像してみる。そうすると、誤ってリセットボタンを押してしまった時、もう一度最初から入力しなくてはいけないことが利用者にとってストレスになってしまう。そうなると利用者がページから離れてしまう可能性がある。だからリセットボタンは作らない方が良い。